Google Data Studio allows you to build beautiful custom dashboards for a variety of data and analytics. In the past, dashboards were accomplished by using Google Analytics’ built-in dashboards as well as prebuilt dashboards & reports within other mar-tech products. This had consumers jumping from product to product to find out their KPI’s.
Google Looker Studio (formerly Google Data Studio) makes it easy for anyone to create custom dashboards that pull from multiple sources. You can pull in data from Google Analytics, Google Adwords, Google Search Console
In addition to the above connectors, third-party connectors will pull from other products such as Bing Ads, Facebook Ads, LinkedIn, Twitter and more.
Connect over 126 data sources into your Google Looker Studio dashboards in minutes. No development work is required.
Simple Steps To Build Your First Google Data Studio Dashboard
For this tutorial, we are going to build a simple Website Overview and SEO Google Data Studio dashboard. For this dashboard, we will be using two Data Studio connectors, Google Analytics & Google Search Console.
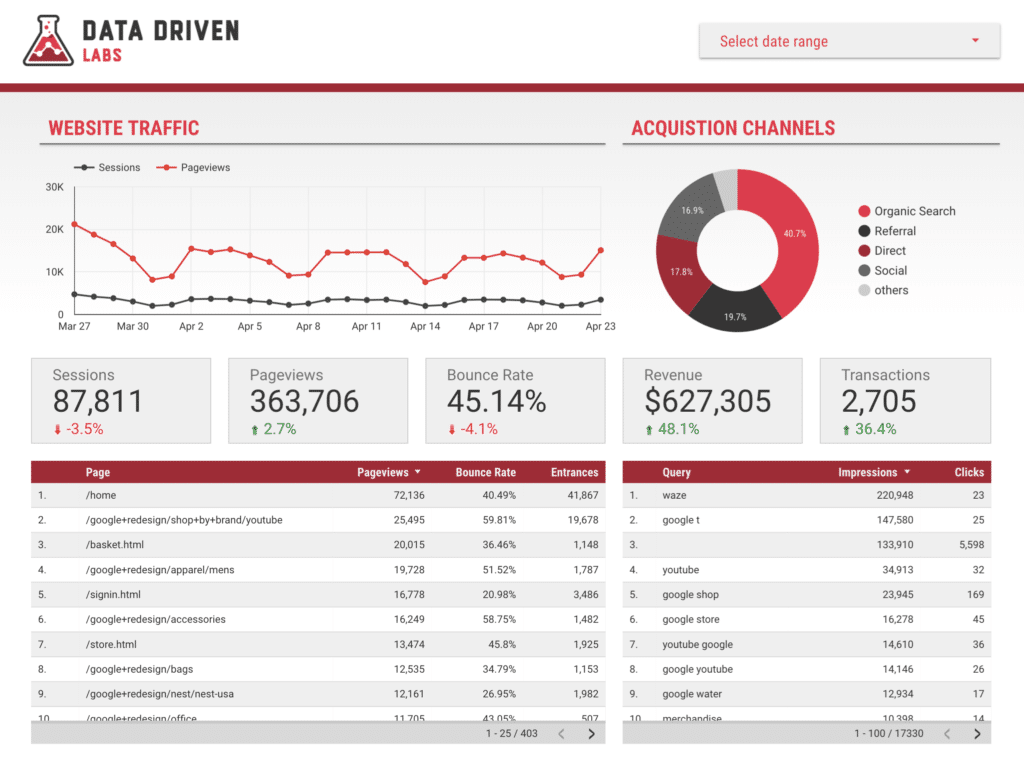
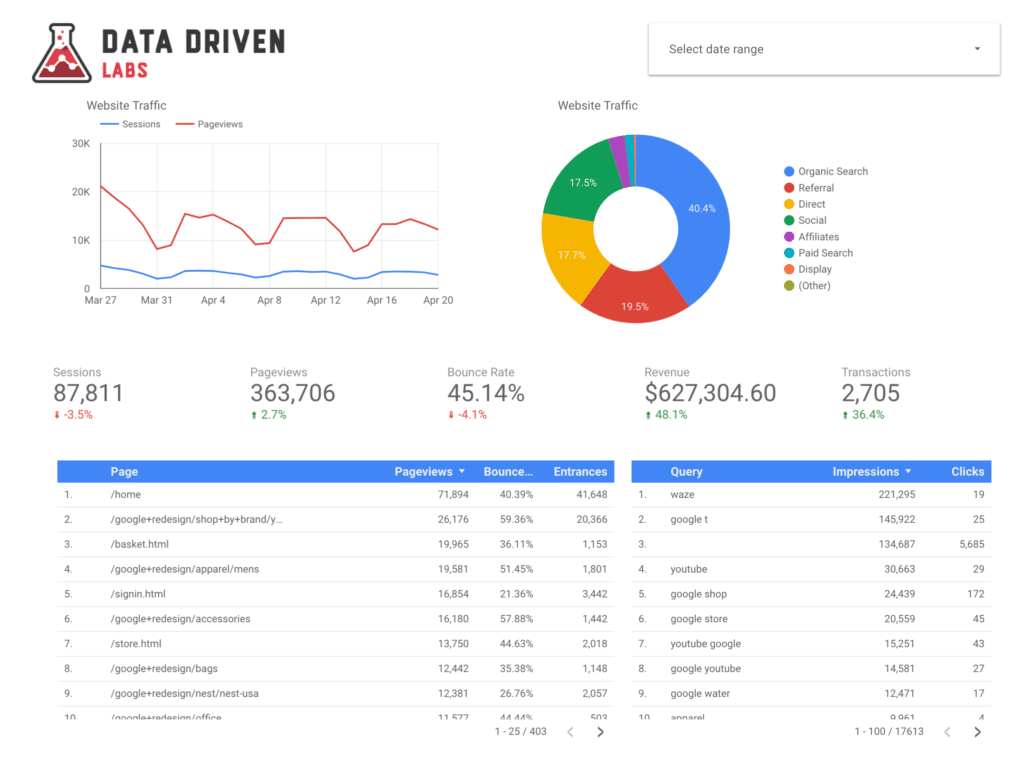
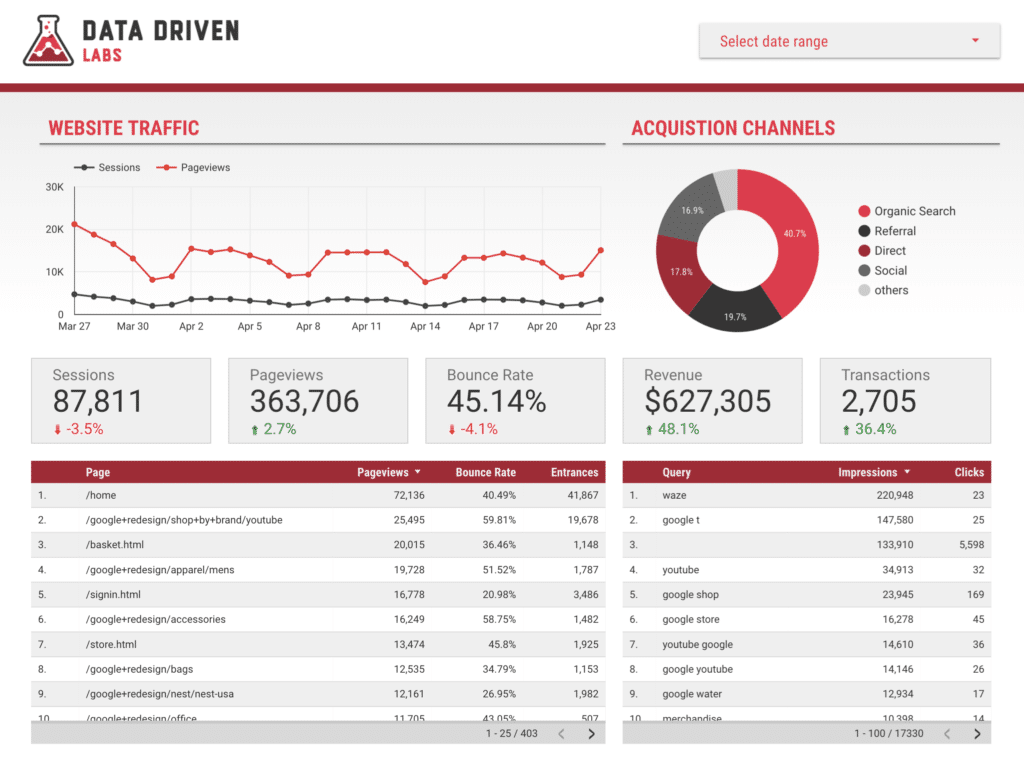
This tutorial will be broken out into 7 simple steps to create a Google Data Studio dashboard such as this one below.

Step 1: Login & Create A Blank Report
The first step is to visit datastudio.google.com and sign in with the account that is the same account as the Google Analytics & Google Search Console you want to create the dashboard for.

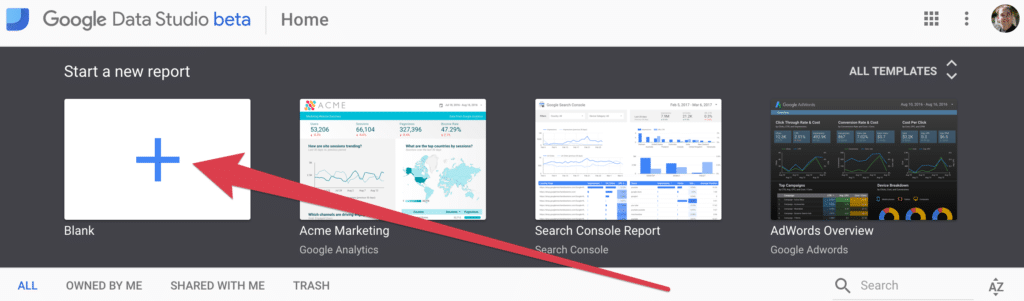
Once you have signed in and accepted any Terms of Service notices, we are now ready to create our blank report. Simply click on “+” for the “Blank” report template. There are other pre-built templates you can check out, however, for this tutorial, we are going to create a new blank report.

Finally, let’s rename this dashboard so it is easy to find. This is an important step. Google will auto-save your dashboard as you go, however, if you leave the name as the default, it will be difficult to find later.

Step 2: Add Your First Data Source
For this dashboard, we will need two data sources. We will need to connect to Google Analytics & Google Search Console.
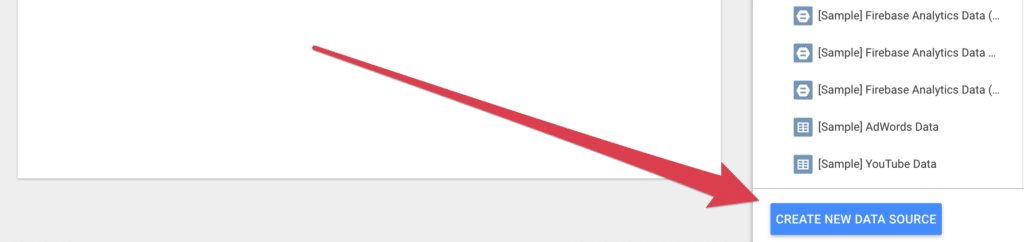
First, click the “Create New Data Source” button.

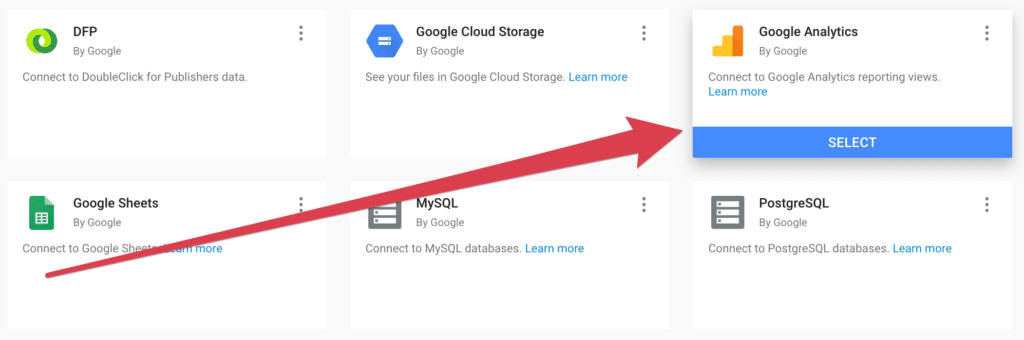
Next, find the Google Analytics connector and select Google Analytics. You will notice there are many other connectors you can choose from. These are all the different data sources that can be pulled into a report. For now, let’s stick to our current dashboard.

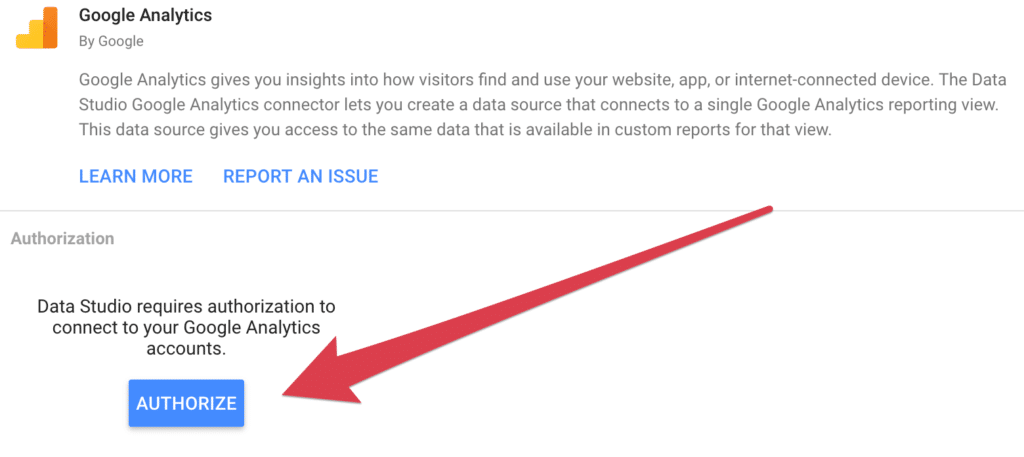
We now need to authorize our connection to Google Analytics. You will need to select “Allow Access” on the authorization popup that follows.

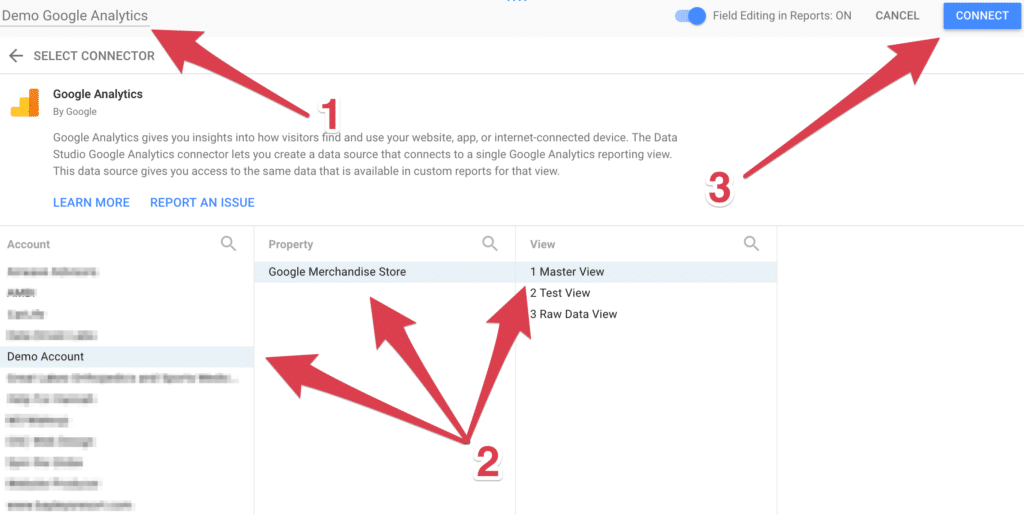
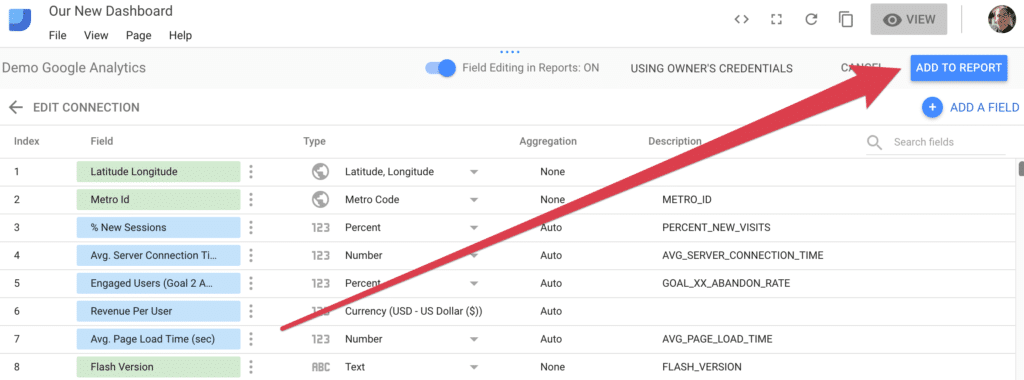
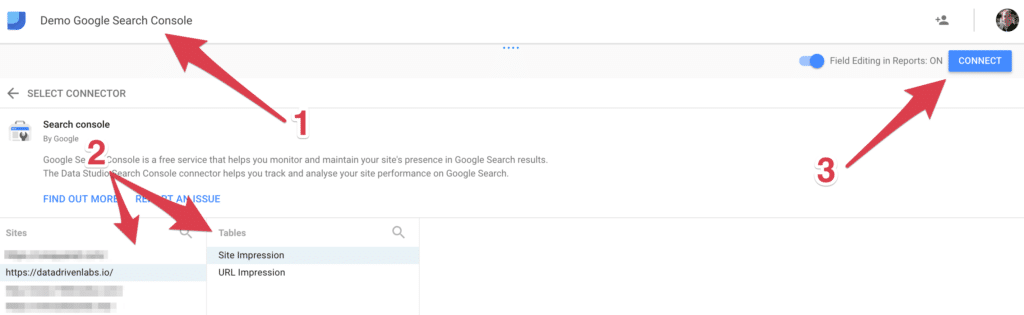
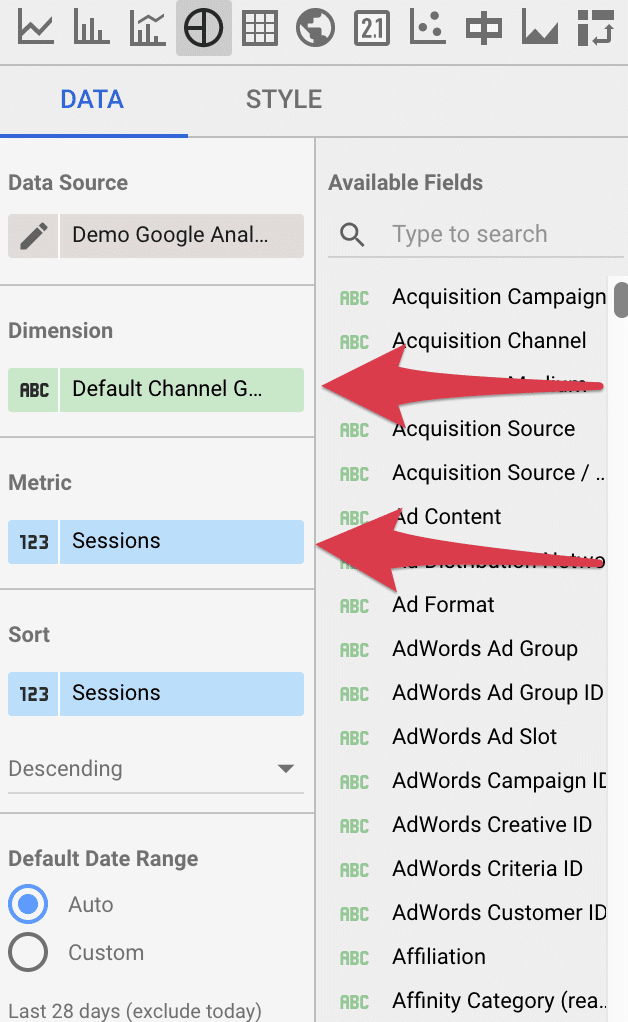
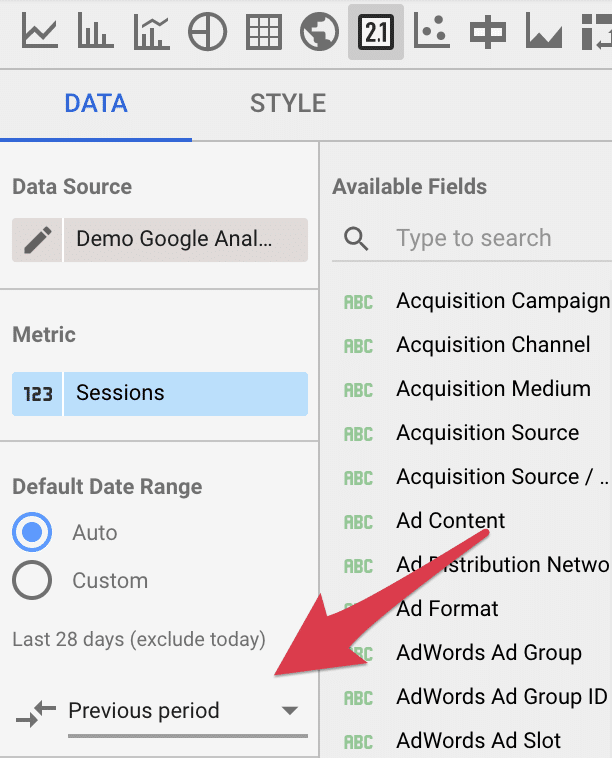
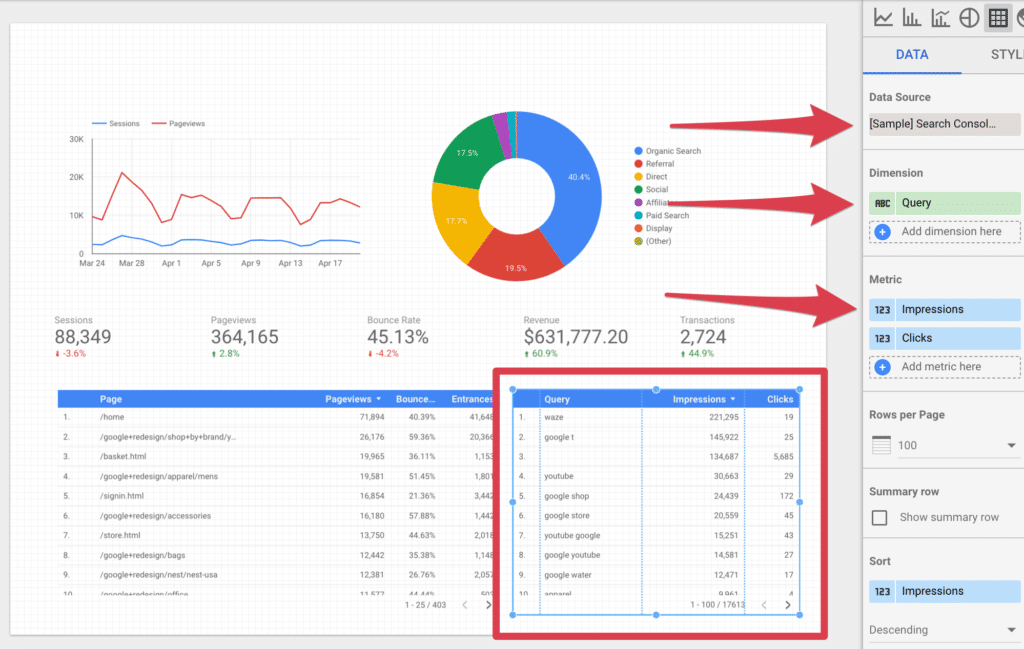
Our next step is to rename this connector to make it easier to find. In this example, “Demo Google Analytics” is being used. (See #1)
Now we must choose our Google Analytics account, then the property followed by the view. This should be your main view that you use when viewing your data in Google Analytics. (See #2)
To finish this step, click the connect button to connect to this data source. (See #3)

The final stage to adding the data source is to click “Add to Report”. At this state, you are able to modify fields and add calculated fields if needed. This is more advanced and will be covered in a later article. For now, all the fields are setup perfectly fine for our dashboard.

Step 3: Add Your Second Data Source
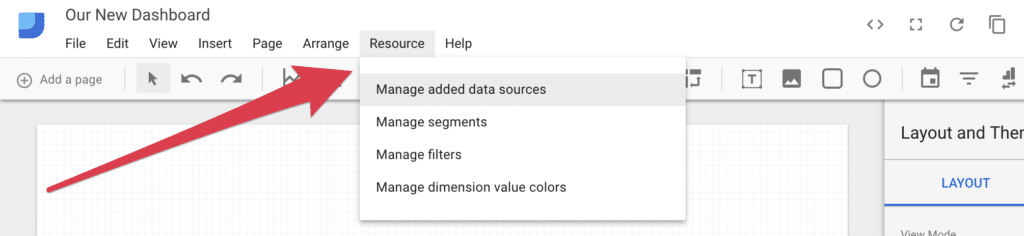
Now that we have already added one data source, the screen has changed and we no longer have the “Create Data Source” button in the lower right of the screen. To add a second data source, we will need to go to “Resource” and select “Manage added data sources”.

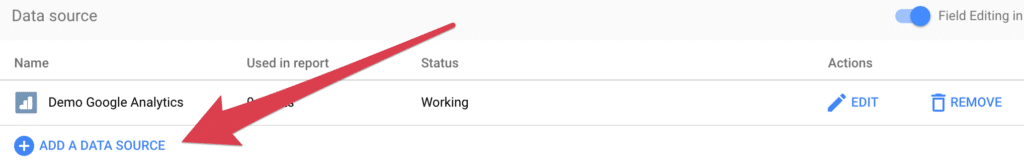
This is the panel where you can manage your data sources for each report/dashboard. You will see our first data source we added. To add a second, just click on “Add A Data Source”.

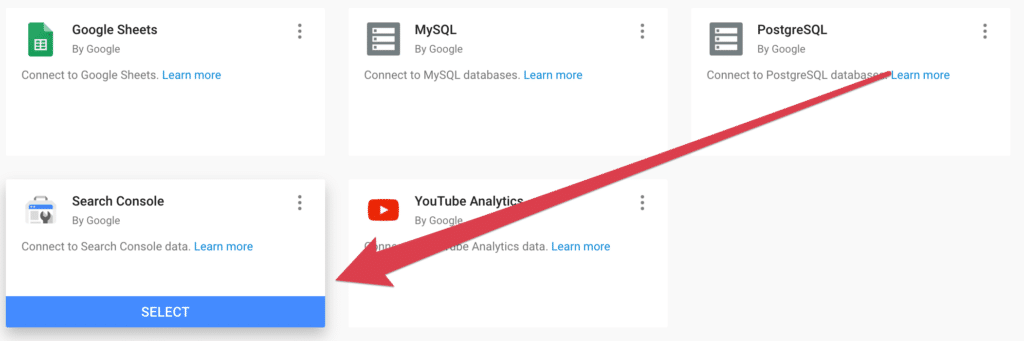
This will take you back to the connector gallery. Simply find the “Search Console” connector and select it. You may need to authorize once again.

As we did before, rename this data source to something you can identify easily later. (See #1)
Next, select your site and for this dashboard we are going to focus on “Site Impression” table.
Finally, click the connect button to connect this to your dashboard.

Step 4: Adding Elements
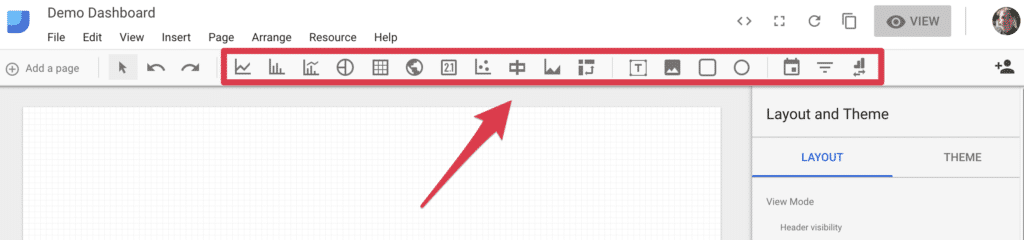
Now that we have setup all our data sources, it’s time to build out our dashboard. Google Data Studio comes with several types of elements that can be added to your report. These elements include line graphs, pie charts, tables, geo maps, scorecards and many more.

Line Graphs / Time Series
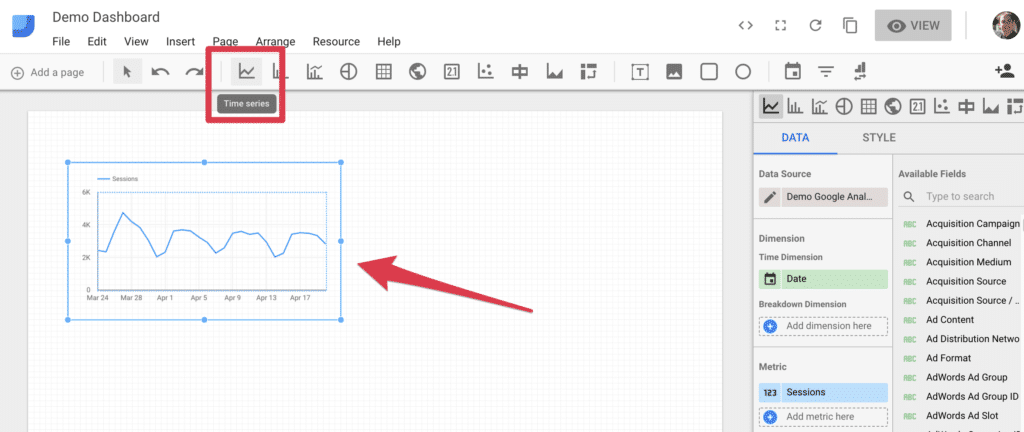
Our first element we want to add to our dashboard is a time series line graph. This will allow us to visualize our traffic over time. To do this, simply click on the time series element from the menu and drag out a graph to take up the top left half of our dashboard.

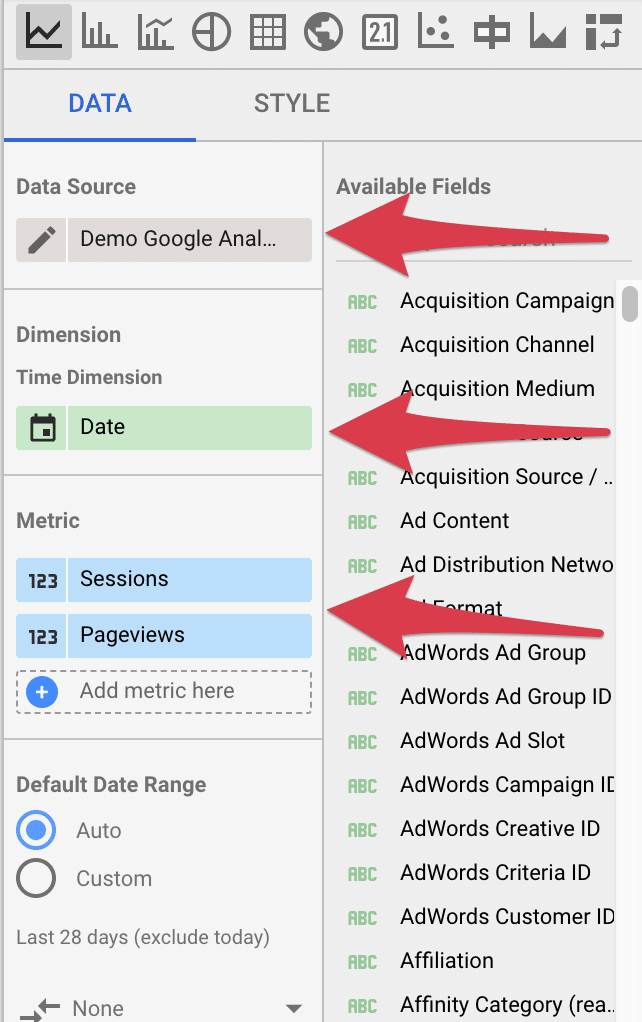
Once you add this graph, we need to select our data source, dimensions and metrics.
First, we will want to select the correct data source. Because the last data source we added was search console, your graph may default to that data source. To change this simply select the edit button next to the data source in the panel to the right of your dashboard. Pick the data source that you set to Google Analytics in step 3.
For our time dimension, we will want to break this out by date. There are many options you can choose from, feel free to browse other options. For this example dashboard we will use “Date”.
With this type of graph, you can have multiple metrics which will show up as different colored lines on the line graph. For this example, we want to pick “Sessions” and “Pageviews”.
As you pick these dimensions, pay attention to the line graph in your dashboard. Your graph will update to reflect your changes immediately.

Pie Charts
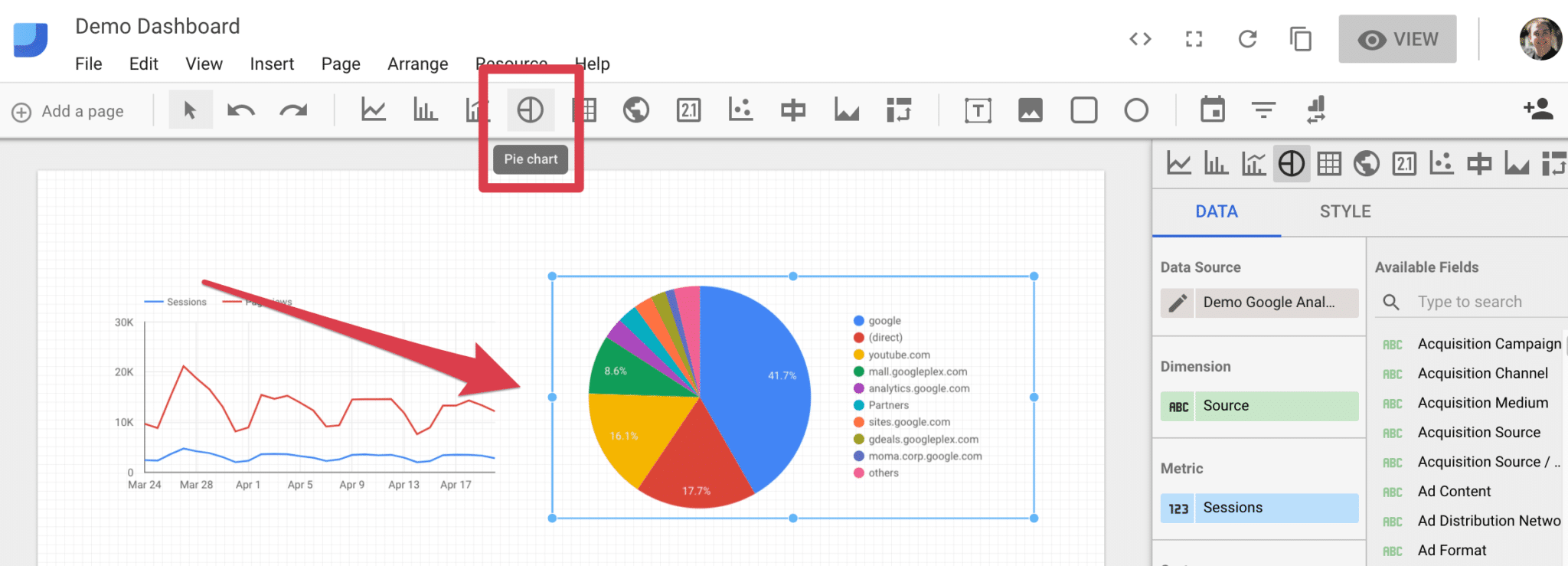
Next, lets create a pie chart to visualize our acquisition channels. Select the pie chart element from the menu and add it into the blank space next to our line graph we added previously.

When you add your pie chart, it will pull in default dimensions and metrics. We will want to update these to reflect our acquisition channels. Simply change the dimension to “Default Channel Grouping” and your metric to “Sessions”.

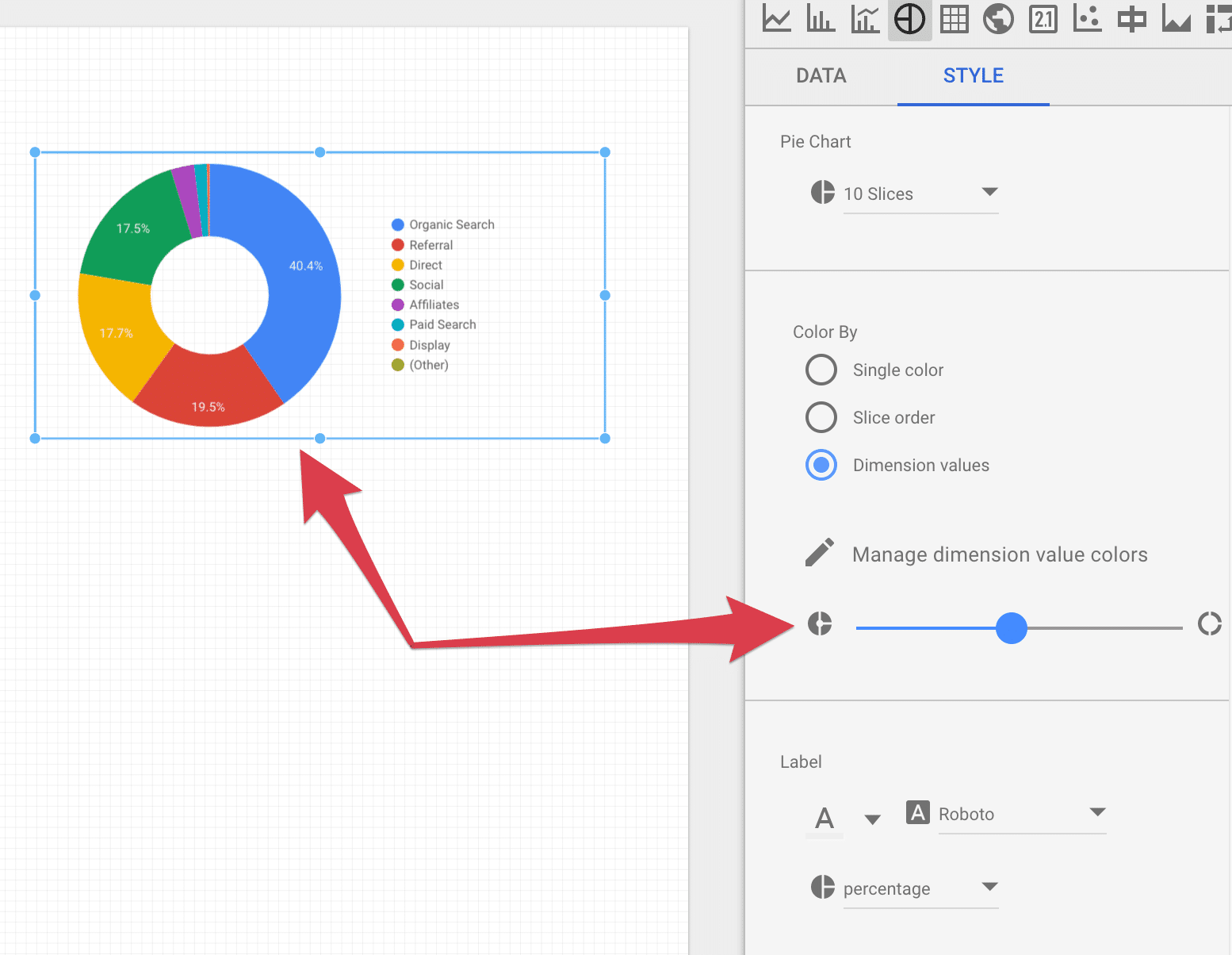
You can also play with the styles for any element you add to the dashboard. Simply switch from the “Data” tab to the “Style” tab.
For this example, we changed the pie chart to have a “hole” in the middle. Feel free to style your elements however you feel fits best. You can edit colors, text, labels and much more.

Scorecards
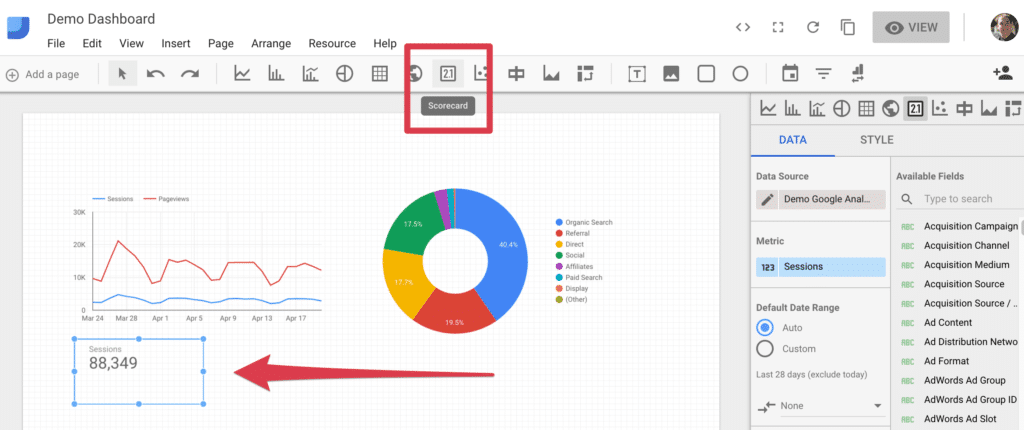
Scorecards are a powerful element that allows us to present raw metrics. For this example, let’s add a scorecard element under our line graph.

For this scorecard, we want to measure sessions. Simple select the “Sessions” metric.
Often, your stakeholders will want to compare this metric to previous time periods. With the scorecard, we are able to easily add a comparison by selecting previous period. This will show what percentage increase/decrease you had from the previous period.

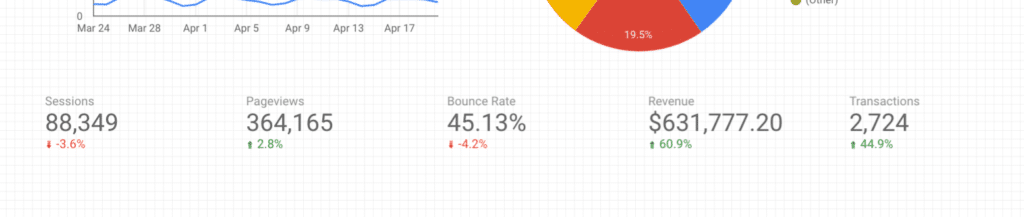
One scorecard may not be enough. Add additional scorecards for different metrics you want to track. For the dashboard, we used Sessions, Pageviews, Bounce Rate, Revenue and Transactions.
Note: You can speed up the process by setting up your first scorecard, styling it and then copy/paste the additional scorecards. You can then quickly change the metric on each of these scorecards and have a much more uniform look.

Tables
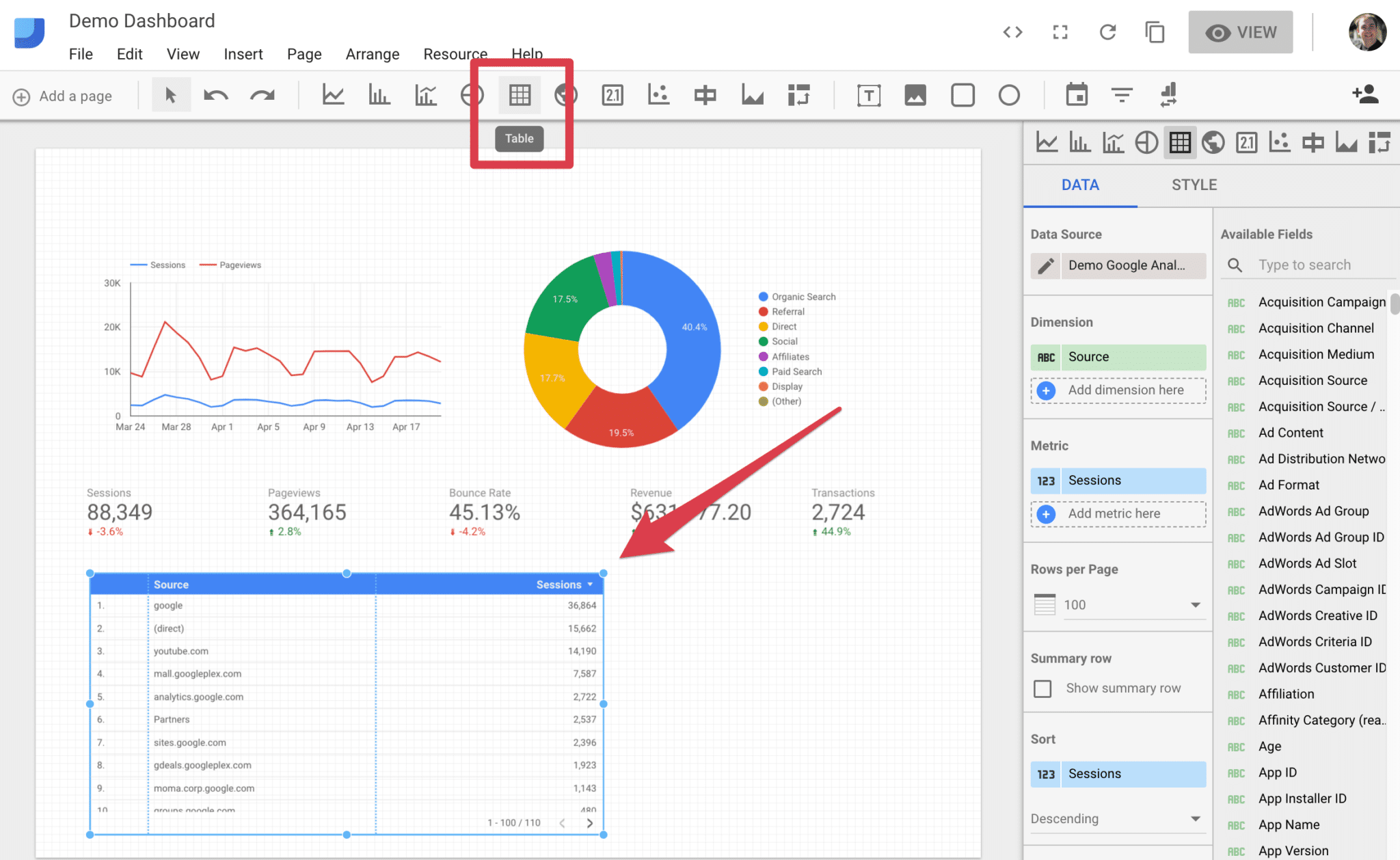
Tables are a great way to embed lists of data. Tables are scrollable and also allow for pagination. For our dashboard, let’s add a table that takes up about two-thirds of the screen.

For our table, we want to display our pages in order of top pageviews and also show us the number of pageviews, entrances and bounce rate percentage.
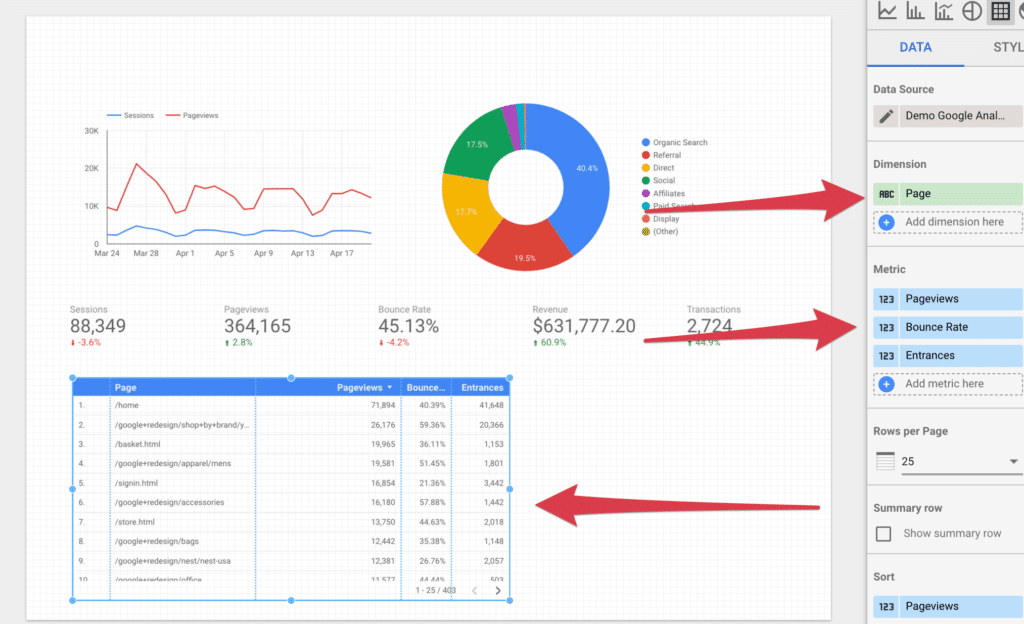
Set the dimension to “Page” and add “Pageviews”, “Bounce Rate” and “Entrances” as metrics. Your table should update immediately. You may need adjust each column width.

The final element we want to add to our dashboard is a table that pulls queries from Google Search Console.
Simply add a table to the right of our previous table. Set the data source to be your Google Search Console data source we setup earlier. Next, select “Query” as our dimension. For metrics, let’s add “Impressions” and “Clicks”.

Step 5: Adding Date Range Filter
Currently, all the elements added to our dashboard are set to pull “Auto” as our date. By default this is pulling the last 28 days, but, what if you wanted to view a different date range?
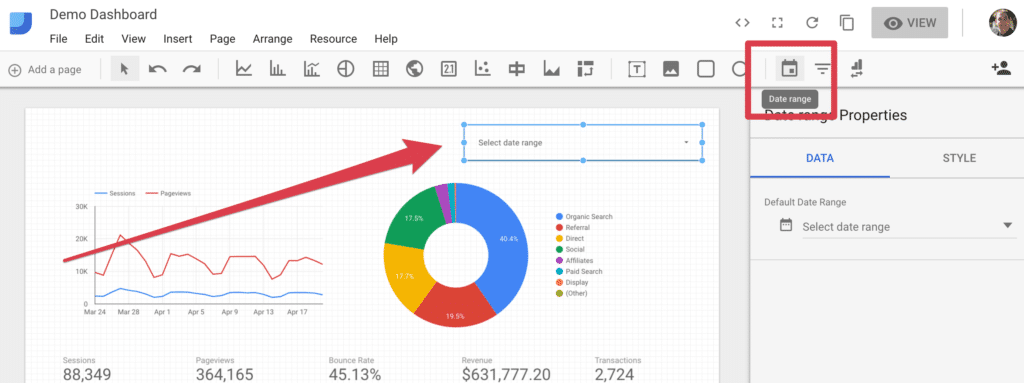
Google Data Studio as an element known as a “Date Range” filter. This is added the same way as all other elements. Just select it from the menu bar and drag out a date range filter at an appropriate size.

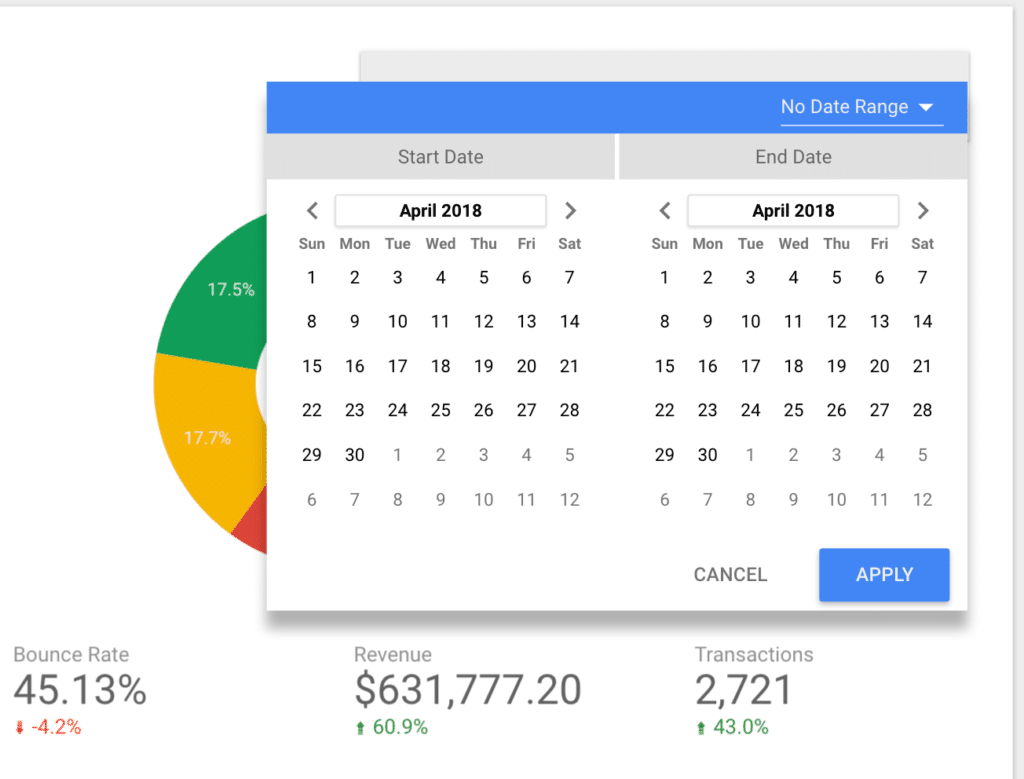
Once you add the filter, switch over to view mode and try it out. This allows you to select a date range for your dashboard.
If you have any comparison elements set to the previous period, such as our scorecards, they will compare whatever date range you select to the previous period. For example, if your date range has 45 days in it, the comparison will be the 45 days prior to that range.

You can also set a default date range on the “Data” tab for this date select. Often, I will set this to the last 30 days. You can also switch over to the “Style” tab to update the look of the date selector popup.
Step 6: Add Text Headers & Images
Once elements have been added, you may have noticed that there are no headings. This can be confusing to anyone using your dashboard. Also, we may want to add some branding or images to help others make better sense of our newly created dashboard.
Text Headers
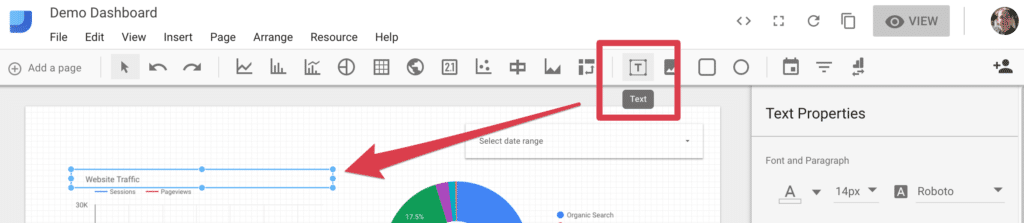
Google Data Studio makes adding text headers very simple with their “Text” element. Simply drag out a text box and add your text. Under text properties, update the size, color, and font-weight to achieve your desired look.

Adding Images
There are several reasons as to why you may want to add images to your dashboard. The most common is to add your company’s branding.
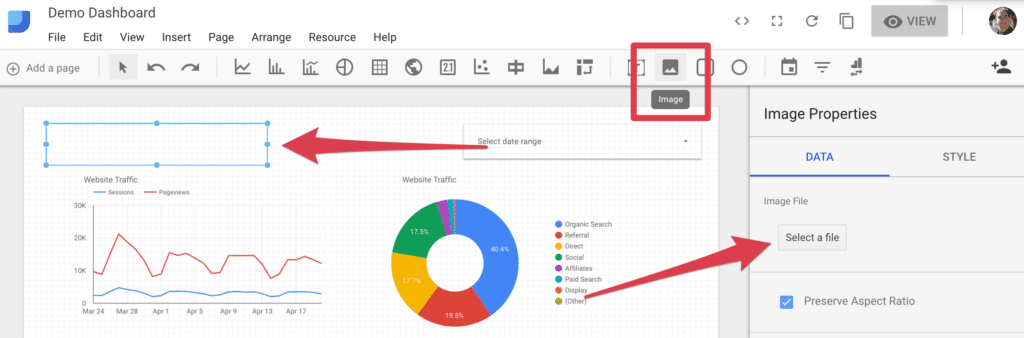
Select the image element from the menu bar, drag a box onto your dashboard then click on “select a file” button on your “Data” tab. Browse you computer and find the image file you want to add.

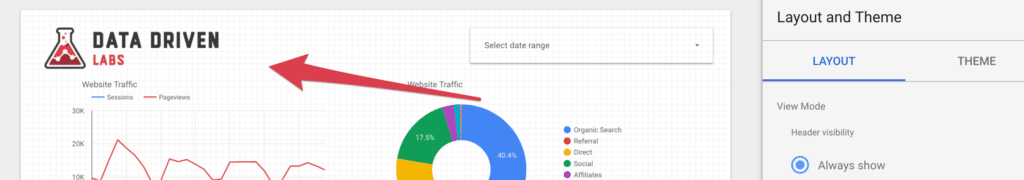
For our example, I have added our company logo to this report. You can resize the image or move it around your dashboard.

Step 7: Styling
Our dashboard has all the data we want to see, however, it doesn’t look amazing. With Google Data Studio, it is very simple to make style edits.
Global Styles
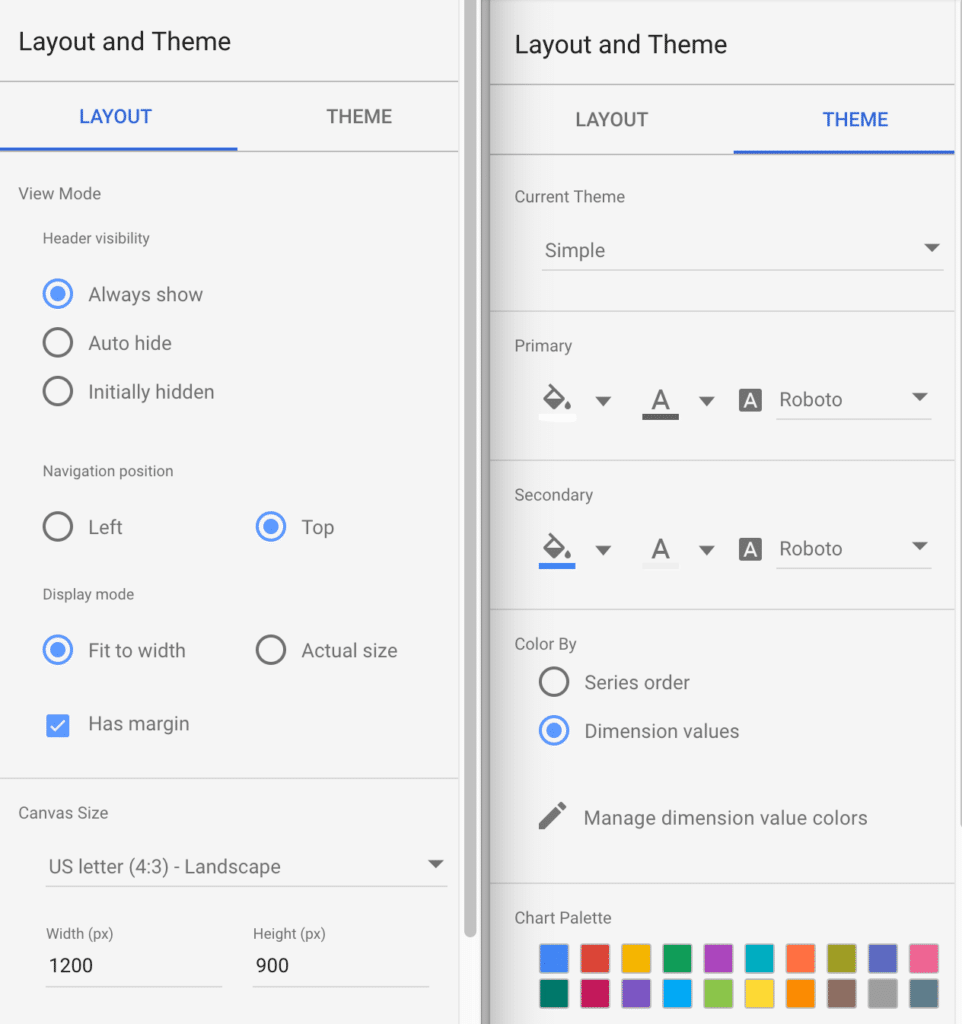
When you don’t have any elements selected, you should see the Layout and Theme sidebar. In this sidebar, we have the ability to control the overall layout and theme for our entire dashboard and all elements.

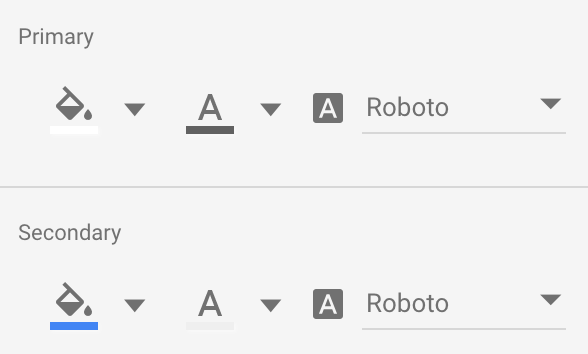
You can control your Primary and Secondary text color and font under the theme tab.
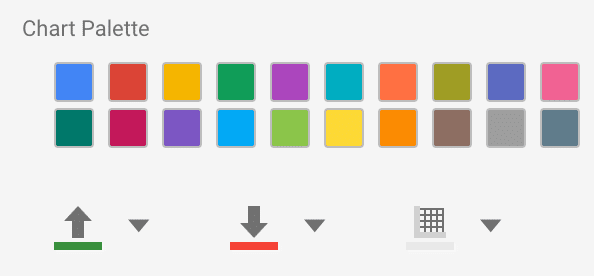
In addition, you can also pick your chart palette. Chart palette is the order of colors that will be used in all charts. For example, by default we have blue, red, yellow, green, etc. Notice in our pie chart on our dashboard, we have these same colors used in descending order. If you have brand colors, I would suggest changing these colors to your brands colors. Make sure the colors are different enough that you can make out which color represents different data.
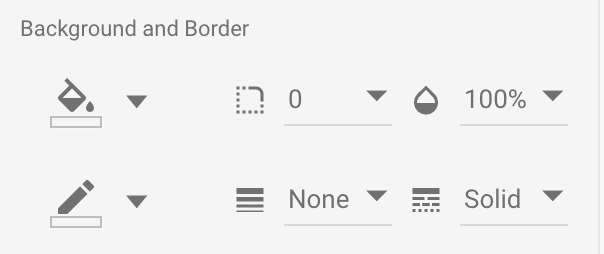
You can also control you background color of your dashboard and any borders globally.
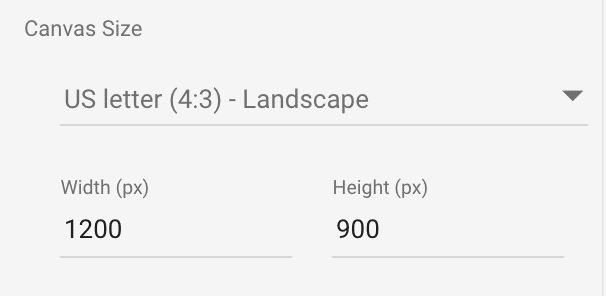
Finally, canvas size is under layout. This can be adjusted to make your dashboard whatever size you need it to be. You can select 16:9 to be used on a widescreen TV or just adjust the size to fit all the elements you need into one page.




Element Styles
Each element in Google Data Studio has it’s own style that can be adjusted. It will automatically pull from the global styles, however, you can fine tune and even override the global styles on each element.
Most elements also contain additional elements that you can style. For example, a table has the ability to set the colors for alternating rows and to adjust headers. Pie charts allow you to change where the legend is positioned and alignment. Each element has it’s own styles. Take some time to explore each element.
Makeover Time
Alright, we have built our dashboard, we have added all the data, we have learned about how to style, now it is time to do a makeover of our dashboard.
This is your dashboard so apply the unique look that you want. We applied our branding and here is our before and after.


All Done
You have now created your first Google Data Studio dashboard. With practice, this becomes easier. You can make all kinds of different dashboards for all types of data. Your dashboards can be shared or even embedded into a website.
At Data Driven Labs, we love building complex Google Data Studio dashboards. If you need custom dashboards built for your business, contact us today.
Comment down below and let us know how your first dashboard turned out. If you have any questions, please feel free to submit them and we will work to get you an answer as soon as possible.


That’s great way to explain to reflect the data outcome.
Can you do real time dashboards in data studio that update themselves?
Whenever you load the dashboard it will refresh with live data. If you are asking about a dashboard you create to put on a screen and it auto updates in real time, at this time Data Studio does not do this. You would need to create a script that keeps refreshing the page.
Hit the spot with this explanation. It really helped me get this done in 1 day. You and Metallica! Thanks for posting.
I have added a data control to switch to different accounts and views.
Is there a way to display the URL of the website you are tracking?
Any possibilities are there to create real time dashboard using Google data studio
Good job.
Perfect.