The next release of WordPress is on its way out the door and to your site this week. On December 6th your site will be eligible to upgrade to WordPress 5.0 also known as Gutenberg. Here is what you need to know.
Editor Changes
For those individuals who are very familiar with the Classic Editor (the way you use WordPress currently) you might be shocked by the new block setup. We have taken some screenshots to show you where all the features you know and love have moved to. This should help make the transition to WordPress 5.0 Gutenberg that much easier. For a full video walkthrough, check out our youtube channel here.
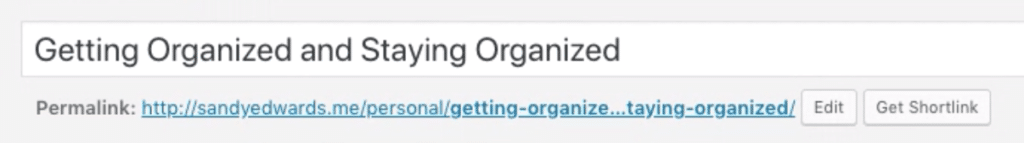
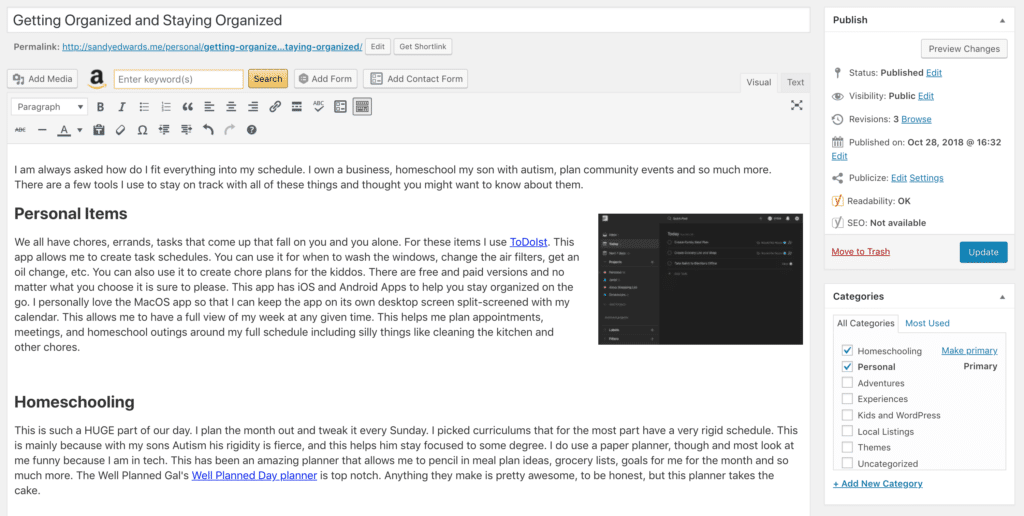
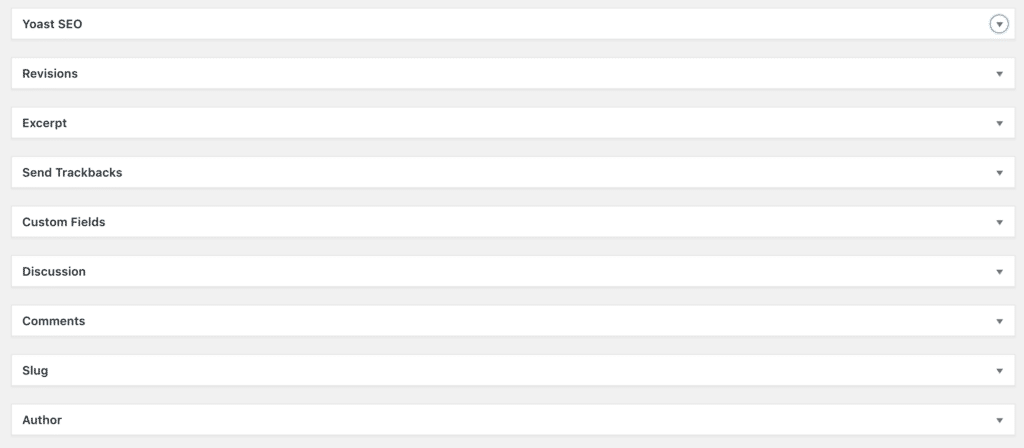
Classic Editor
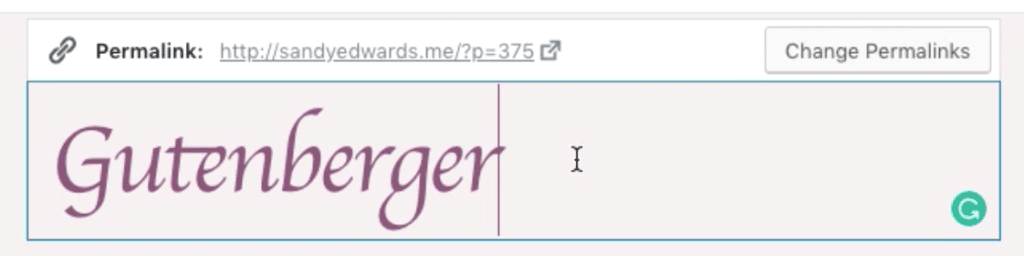
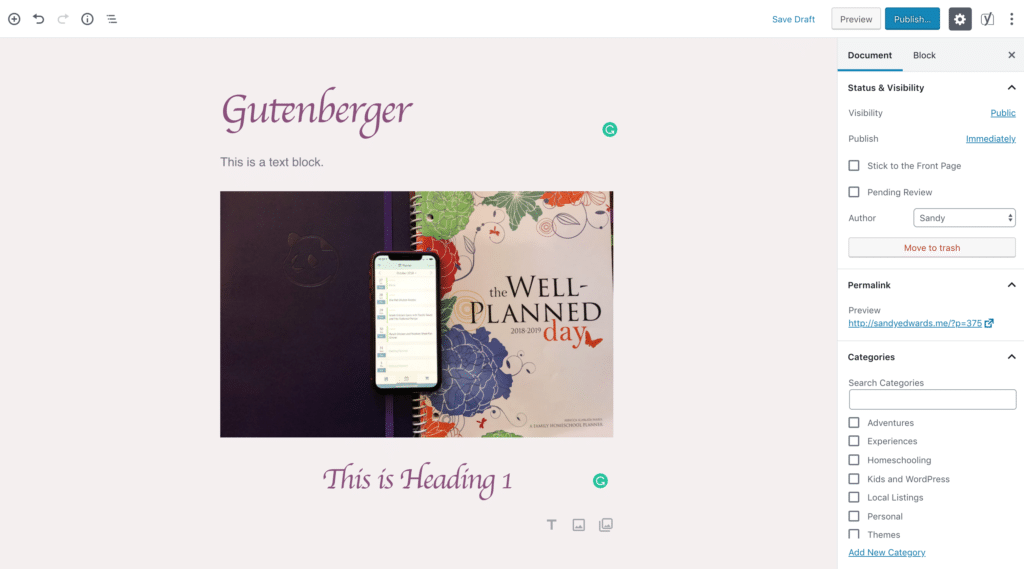
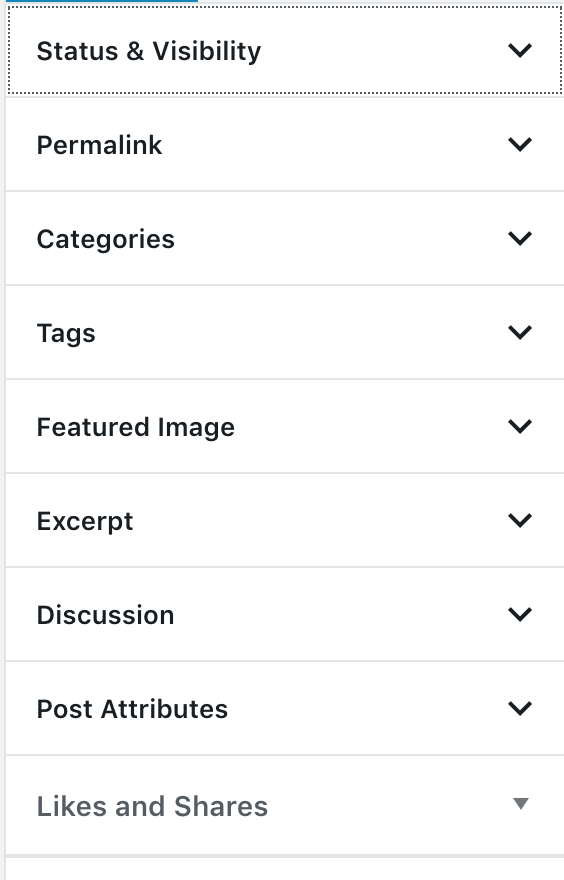
Gutenberg Editor
The Title and Permalink are now centered above the block editor.


The new editor is much more visual than before. It allows you to easily arrange columns and images without needing to know code or use a page builder.


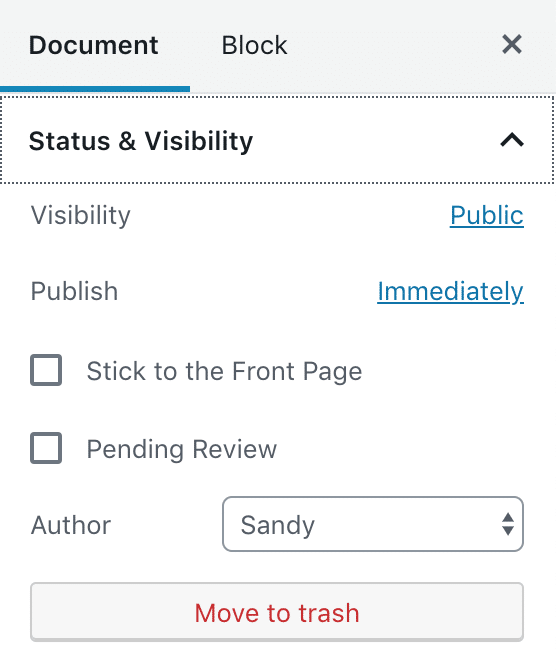
The Gutenberg Editor moved some of the settings from below the editor into the right sidebar.


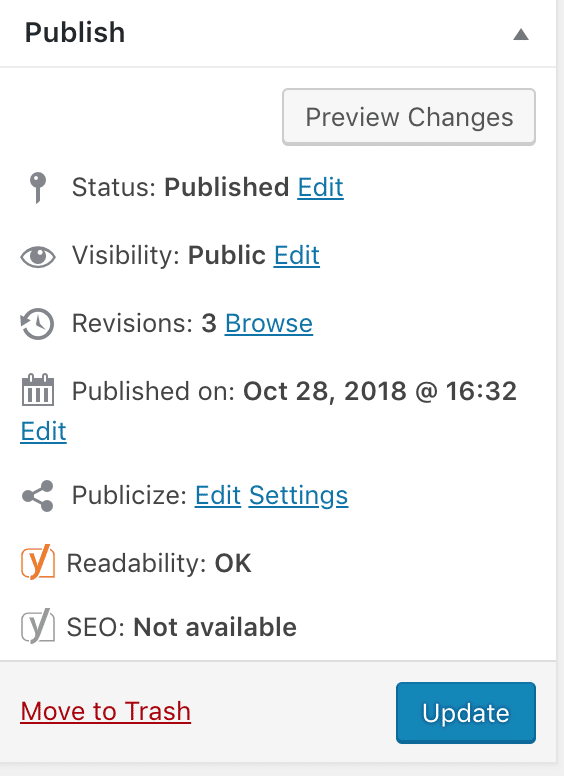
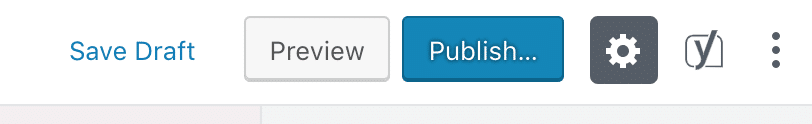
The Publish and Preview buttons are now in the top bar instead of the sidebar and the visibility settings changed to its own Status & Visibility settings section in the sidebar.



Types of Blocks
Gutenberg offers a variety of block types. This list is ever growing and will expand greatly. Here are some of the most used types that you will use regularly.
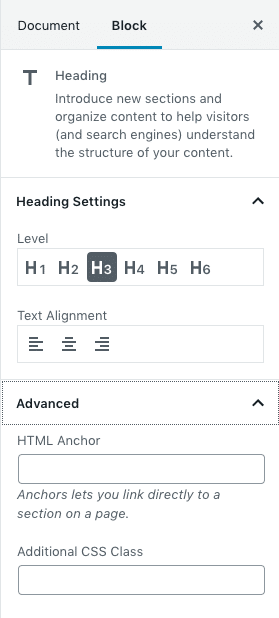
Heading Block
As shown above, the Heading Block allows you to use H2, H3, H4 headings easily. There are block settings for color, heading level

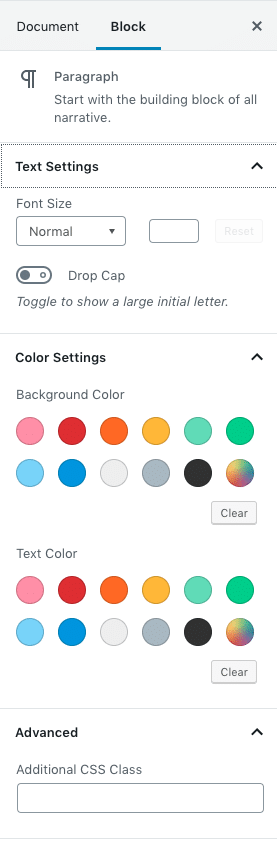
Paragraph Block
The paragraph block is this block here. This will contain most of your text for your posts. There are several settings for this block as well including Text size, Drop Cap, Text Color, Background Color, and CSS Class.

Image and Gallery Blocks
These Blocks are my favorite as I love imagery. They allow you to easily setup images and galleries in your posts without the headache. You can see images above in this post and here are the setting options.

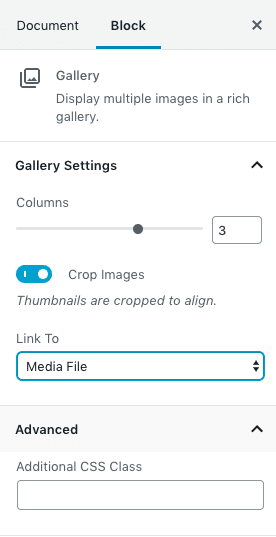
For Galleries, They will look like this.
The settings for Galleries allows you to control the column structure, auto cropping, where the images link to and additional CSS classes if needed.

Lists
Some bloggers prefer to use lists. With Gutenberg you can easily add in a list block.
- This is a list block
- This is a second item
- Third item
- Etc
The list block settings are limited to just adding a CSS Class.
Quote
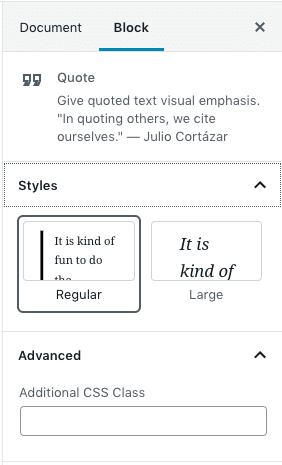
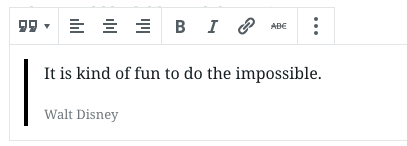
Using a Block Quote is done on a regular basis. Here is an example of what that would look like and the settings.
It is kind of fun to do the impossible.
Walt Disney


And so much more…
The fact is this new editor, Gutenberg, releasing in WordPress 5.0 is ever growing and while vastly different is going to make blogging and writing so much more creative. The opportunities are endless for you to control your layouts.

Reader Interactions